QML中绘图方式有多种,Canvas(QML)是一种,当然使用QQuickPaintedItem(C++实现)也是可以的.
使用
Canvas绘图核心部分如下所示:
Canvas{
id: vanvas
//画布尺寸
width: 300
height: 300
onPaint: {
var ctx = getContext("2d")
//....下面需要调用js进行绘图
}
}
Canvas所有的绘图都在onPaint中进行,并且Canvas是透明的,默认没有背景色.
基本属性
Canvas 就像一块画布,在某个范围内我们可以随意进行绘制。不要超过自己定义的画布范围哦,否则会出现一些Warning,亲测.
QSGThreadedRenderLoop: expose event received for window QQuickWindow(0x183a51a0)
with invalid geometry: QRect(533,219 140x0) on QScreen(0x3ed18, name=\\.\DISPLAY8)
- 画布大小范围
width: 300 height: 300 - 画布对象
//方法原型 object getContext(string contextId, ... args) //使用 var ctx = getContext("2d")目前只支持
2d类型,使用时直接传递2d参数即可.
刚看了下文档,Qt5.10 有了3D类型了,Qt Canvas 3D,走的是WebGL方式,以后在研究……
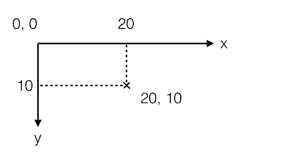
- 坐标系 Canvas 坐标系和我们平时使用的基本一直,原点在左上角,水平向右为X轴,垂直向下为Y轴,单位都是像素

- 画直线
//移动到起点 ctx.moveTo(0,0) //画线 ctx.lineTo(200,200) //描边 ctx.stroke() - 画矩形
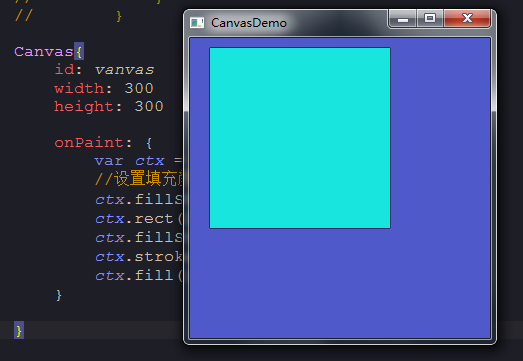
绘制矩形可以有两种方式
1. 填充并绘制
2. 先绘制再填充
onPaint: {
var ctx = getContext("2d")
//设置填充颜色
ctx.fillStyle = "#19E5DF"
ctx.strokeStyle = "#F8B50D";
ctx.fillRect(10,10,100,100)
ctx.strokeRect(10,10,100,100)
}
如果没有设置填充颜色,默认会是黑色.
onPaint: {
var ctx = getContext("2d")
//设置填充颜色
ctx.fillStyle = "#19E5DF"
ctx.rect(20,10,180,180)
ctx.fillStyle = "#19E5DF"
ctx.stroke()
ctx.fill()
}
注:Canvas绘图时填充和描边是非常消耗资源的,一个节省资源提高效率的办法就是先绘制好所有的路径,最后一次性填充或者描边.
例如上述绘制矩形方式2中就是先绘制路径,最后填充.

- 画圆
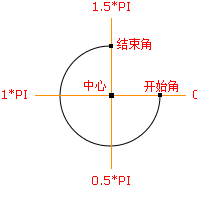
arc() 方法创建弧/曲线(用于创建圆或部分圆)提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
提示:请使用 stroke() 或 fill() 方法在画布上绘制实际的弧

中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
起始角:arc(100,75,50,0,1.5*Math.PI)
结束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
counterclockwise: False = 顺时针,true = 逆时针。
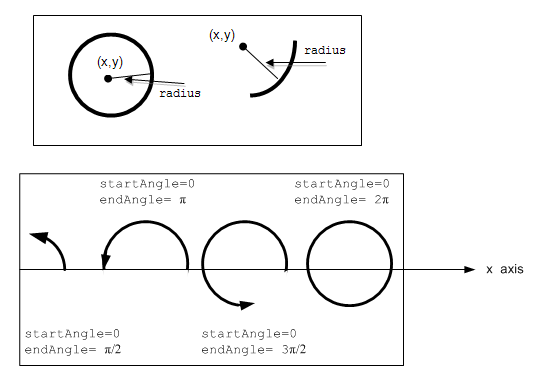
- 画曲线
函数原型
object arc(real x, real y, real radius, real startAngle, real endAngle, bool anticlockwise)
参数 anticlockwise 表示是否是逆时针,默认为false,即默认顺时针绘制!

var ctx = getContext("2d")
ctx.arc(100,100,50,0,Math.PI*2)
ctx.fill()
ctx.stroke()
}

贝赛尔曲线
一个控制点
object quadraticCurveTo(real cpx, real cpy, real x, real y)
两个控制点
object bezierCurveTo(real cp1x, real cp1y, real cp2x, real cp2y, real x, real y)
x和y均为终点坐标
绘制图像
绘制图像直接可以使用外部传递一个url,然后进行加载,这也是比较常用的一种方法。
property var m_picturePath: "./Config/Skins/Default/Icons/head_picture.png"
Canvas
{
id: canvas
anchors.fill: parent
onPaint:
{
var ctx = canvas.getContext("2d");
ctx.drawImage(m_picturePath,0,0,width,height);
}
Component.onCompleted:
{
loadImage(m_picturePath)
}
onImageLoaded:
{
requestPaint();
//其他处理
}
}
参考文章
作者:鹅卵石
时间:2017年12月23日12:36:47
版本:V 0.0.2
邮箱:kevinlq@yeah.net
本博客若无特别声明,均属于作者原创文章,欢迎大家转载分享。 但是,希望您注明来源,并留下原文地址,这是对作者最大的尊重,也是最知识的尊重。
如果您对本文有任何问题,可以在下方留言,或者Email我.

